Changing a library skin
- César Cardoso

- 12 de ago. de 2019
- 5 min de leitura
In this article I will describe how one can have a library component (that might be a part of a design system) and apply to it a completely revamped look, changing it’s style easily but maintaining the core principles of the components. Basically what we want is to be able to do this:

Having just one component library and multiple skins, we can easily transform our product and change it from one style to another. This can be particularly useful for products that need to have variables for different clients or applications, and it can reduce drastically the time it takes for the UI design team to iterate. I will do a walkthrough through the steps needed in order to have this solution. For this example I will use Sketch and the plugin Camilo, both of which were the solution I found for a workflow I’ve wanted to do for a long time.
1. Project structure
On this example we will divide our files as follows:

We will have a library with our components, two libraries with two different skins (dark and light for this example) from which the component library will feed, and a file with our mockups, entirely built with symbols or text styles from one skin and the component library.
2. Skin composition
Before starting anything, we need to understand first what is the composition of our skin. We have a library with the components needed in order to be able to build our mockups. It’s a regular component library, with inputs, alerts, buttons, popovers, etc.
Usually what I used to do was to have all of the components properties inside that component library file. For example, a button would have:
Shape - With border or borderless; - With or without border-radius; - Shadow or not.
Color - Color of background; - Color of border;
Label - Text style linked to a text style page within the file;
Those properties were practically all applied throughout all components, in one way or another. There’s almost always a shape, a color, and a text and sometimes all are combined in one, as it is the case with the button component.
If I wanted to apply a new skin to my mockups, I needed to change the components library, and I don’t want that. I want those properties to be on a separated file, so if I want to create multiple skins, I just need to duplicate the skin.sketch file and change it’s colors/icons/text styles/shapes.

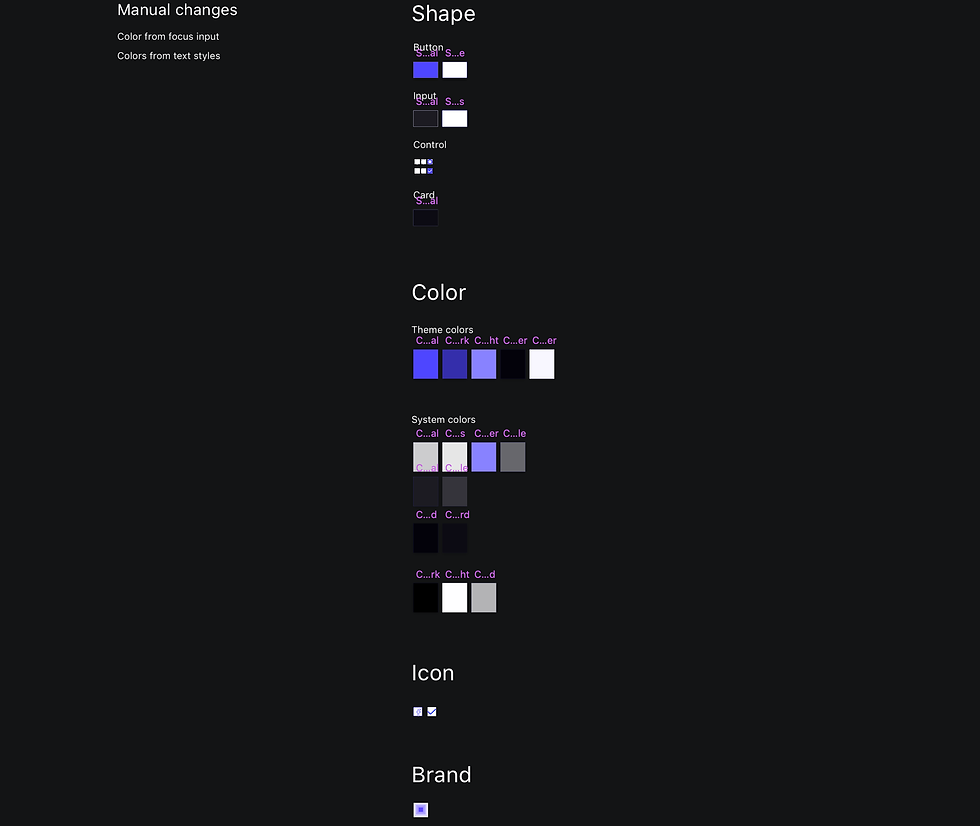
On text styles we have the main text style (which depending on the theme, might be dark or light) and the complementary styles, dark/light, disabled, primary , each of them with left, center and right variations. Since we are using colour masks to control the color of the application, and text can not embed a mask, we have to put those manually, and for that I place a helper inside the text style artboard, with a symbol with the primary color as well as the others so we can pick it to add it manually.
On symbols, we have our shapes that define if a button/input/control has border or not, border-radius, etc. All of the colors of those shapes are linked with the color symbol.
On colors, we have the primary color that will define all the others, including other shades of that primary.

From here, I can create a variation of this skin, and on this example I will create a dark skin.
Since later we will want to swap the component library skin from light to dark (in this case), when we create a new skin we must duplicate it and keep it’s structure exactly like the original. That means, symbol names must be the same, and only it’s content can change.

3. Linking component library to skin library
For this process to work, every single thing designed on the component library must be linked to a certain extent, to a symbol from the skin. Every text layer, color layer, shape layer or icon layer must be linked to a symbol on the library skin, like the images below portray:

For this button, for example, we are getting its shape from a symbol on the skin library, and that shape has a color for the border and for the fill, each of them linked to a symbol also on the skin library.

The text layer is also linked to the text styles on the library skin
4. Skin > Component > Mockup
Lastly, we want to build our mockup, using a mixture of components from the library and symbols from the skin. Mostly components will be our go to, in order to build layouts: buttons, cards, tables, forms, etc. We will also occasionally need to use a symbol from the skin library to place isolated icons here and there and of course, text styles.

Every single component or element, must belong outside the mockup file.
5. Swap skins
Finally, we can swap from one skin to another with a couple of actions. After all the structure is set, we only need to use the Camilo plugin on the last level of the library. Being the skin the level 0 and the component library level 1, we need to apply there the swap so the mockups can drink from that source, and if we want to build new mockups with a specific skin, we will have it loaded.

Applying the new skin to the component library

Updating an existing mockup with the new component’s library skin.
As seen on the .gif above, since the text styles are not on the component library, we need to apply the Camilo plugin action again on the mockups file.

From now on, we can start to build our application with the dark skin, with the same components but with a different style. For this example everything has changed: color system; shape style (border-radius); typography, layer styles and iconography.
This can also be a valuable tool for iterating quickly between different UI component’s styles, changing the voice and tone of an application. If we always structure our projects with a similar logic, separating the style from the components, we will be able to quickly evaluate different schemes and present them to stakeholders.
At this point, if we want, for example, to change the border-radius we just have to do it in one single symbol. That symbol will spread through all other symbols and files. Same happens if we want to try a new primary color, or any other style present in our skin. If we remove the amount of time usually spent on repetitive tasks, we will have more time for what is really worth spending.

Commentaires